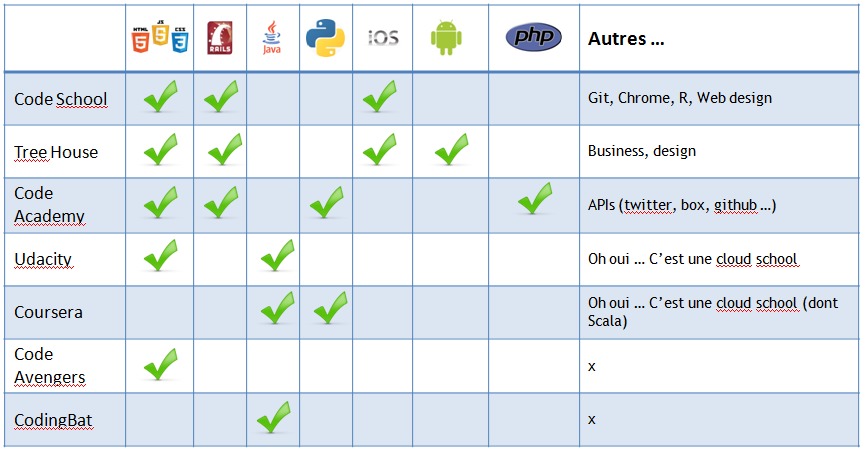
Voici un petit condensé des 7 plateformes de formation autour du coding qui ont retenues mon attention
1 - Code School : https://www.codeschool.com/
Je commence par le meilleur selon moi. Code scholl est une plateforme qui permet de se former sur des technologies principalement Web. Il y traitent Ruby, HTML5/CSS, Javascript, iOS et aussi des sujets un peu transverses comme par exemple l'utilisation des DeveloperTools de Chrome, l'utilisation de Git, le langage R etc...Chaque cours à son propre environnement, ses musiques, sont design et son histoire servant de support aux exercices.
Le dénominateur commun c'est la possibilité de coder en live pour répondre aux différents exercices.
Chaque cours, divisés en levels, se décompose de la manière suivante :
- Une vidéo présentant et expliquant le concept abordé. Les slides et la pédagogie sont de vraiment de très bonne qualité
- Une phase "Challenge" qui permet de mettre en oeuvre les concepts présentés dans la vidéo. Le code et le rendu se font intégralement dans le browser.
On prends vraiment plaisir à suivre ces cursus. L'anglais y est très clair et ne présentera pas de difficulté. Vous pouvez télécharger les slides et les vidéos pour pouvoir les revoir même si votre abonnement est terminé.
Côté technique, les sujets abordés sont du moment on y trouve par exemple un cursus pour Node.js, Backbone.js. Je suis étonné que AngularJS n'en fasse pas encore parti même si plusieurs ScreenCast sont disponibles mais ce n'est pas pareil que les cours "officiels".
A essayer absolument !
Le prix :
C'est 25$/mois mais la création de votre compte est indépendante du paiement. La plupart des cours sont gratuits pour le premier niveau ce qui vous permet de voir si ça vaut le coup pour vous. En sachant que vous pouvez ne payer qu'un mois et tous est disponibles durant cette période. A savoir aussi que la validation d'un niveau, vous donne un badge et vous donne aussi une réduction de 5$ pour votre prochain abonnement. Je ne suis pas un fan du payant mais là ça vaut vraiment le coup !.
2 - TreeHouse : http://teamtreehouse.com/
Vous pouvez aborder un cours particulier comme par exemple "Build a Responsive Website" ou encore "Build a Simple Android App" ou encore vous inscrire dans un cursus plus complet, c'est ce qu'ils appellent les "Learning Adventures" avec par exemple "Become a WebDesigner", "Learn Ruby on Rails" ou "Become a PHP Developer".
Le seul problème est qu'il est difficile d'avoir un bon aperçu de la qualité des vidéos et de la pédagogie. Il faut passer par la case CB. De même, je n'ai pas pu voir si l'on pouvais télécharger les vidéos et les slides comme Code School.
Pour les challenges, c'est aussi du "live coding".
Le prix :
25$/mois et 49$/mois pour profiter du Gold. Sans avoir pu vraiment testé, je ne sais pas si ça vaut le coup.
Code academy : http://www.codecademy.com/
Ici, moins d’interaction que les deux précédents de par l'absence de vidéo. Les cours se déroulent en "live coding" avec des énoncés d'exercices à suivre. Il n'en est pas moins que les challenges sont pertinents. On retrouve aussi le système de badges comme récompense de votre progression.
Un des gros avantages de cette plateforme c'est sa gratuité !
Un aspect original est que vous pouvez vous même poster des cours et vous construire une réputation au sein de cette academy.
Autre point orignal est la possibilité de se former sur des API Web public telles que Twitter, YouTube, Evernote, github et bien d'autres.
Code Avengers : http://www.codeavengers.com/
Udacity : https://www.udacity.com/
Les cours se déroulent sous forme de vidéos où le professeur utilise un stylo électronique. On a vraiment l'impression d'être dans une salle de cours.
Des Quizz sont disponibles au fur et à mesure de l'avancement dans la leçon.
C'est globalement un peu moins fun que les précédents mais de très bonnes qualités (pour ce que j'ai pu tester en tout cas).
Tous les cours sont gratuits mais il est possible de suivre des cursus payant pour profiter de services annexes.
Coursera : https://www.coursera.org/
De même que pour Odacity, Coursera est ce qu'on pourrait appeler du "Cloud School". On y trouve énormément de matières. En ce qui concerne l'informatique, les sources proviennent souvent de l'école polytechnique de Lausanne. Certains cursus sont prévus pour être échelonner sur plusieurs semaines. On y trouve le célèbre cours sur Scala dispensé par Martin Odersky l'inventeur du langage. On y trouve aussi des quizz et des exercices de programmation libres.
Certains cours sont payants.
C'est une ressource impressionnante.
Certains cours sont payants.
C'est une ressource impressionnante.
CodingBat : http://codingbat.com/
Assez rare pour le souligner, CodingBat ne traite que de Java et Python. L'environnement est un peu "old school" et pas très accueillant mais les challenges sont intéressants. Même pour Java, c'est du "live coding". Je trouve cette plateforme intéressante pour tester ces compétences (de base) plus que pour apprendre le langage.
Cette liste n'est pas exhaustive, si vous en connaissez d'autres ou si vous voulez donner vos retours d'expériences sur celles citées n'hésitez pas !








Bon regroupement de sites !
RépondreSupprimerJ'ajouterais même CodeBases ( http://codebabes.com ), un site permettant d'apprendre les bases de la programmation avec envie et sans se forcer !
Ah oui ... je vais peut être essayer PHP en fait .....
Supprimer